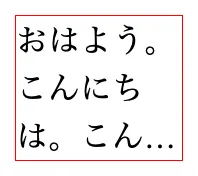
CSSの-webkit-line-clampプロパティを使うとき、通常はoverflow: hiddenを併用することが多い。

p {
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
overflow: hidden;
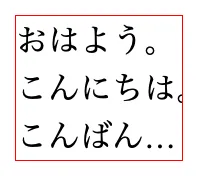
}しかし、hanging-punctuationプロパティを併用する場合、overflow: hiddenが指定されているとはみ出した役物が見切れてしまう。

p {
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
overflow: hidden;
hanging-punctuation: allow-end;
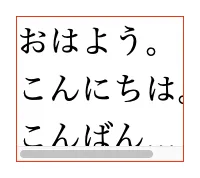
}-webkit-line-clampプロパティを機能させるには、本来はoverflow-yプロパティを使うだけで十分だ。ただしoverflow-y: hiddenを指定すると、その副作用として横方向にスクロール可能な状態になってしまう。

p {
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
overflow-y: hidden;
hanging-punctuation: allow-end;
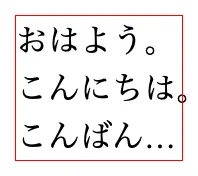
}この問題を解決するのが、clipである。clipを使うと、単方向の切り取りを実現しつつ、もう一方はスクロール不能な状態のままにできる。

p {
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
overflow-y: clip;
hanging-punctuation: allow-end;
}hanging-punctuationプロパティにかぎらず、横方向にコンテンツのはみ出しが発生する場面においては有効だろう。