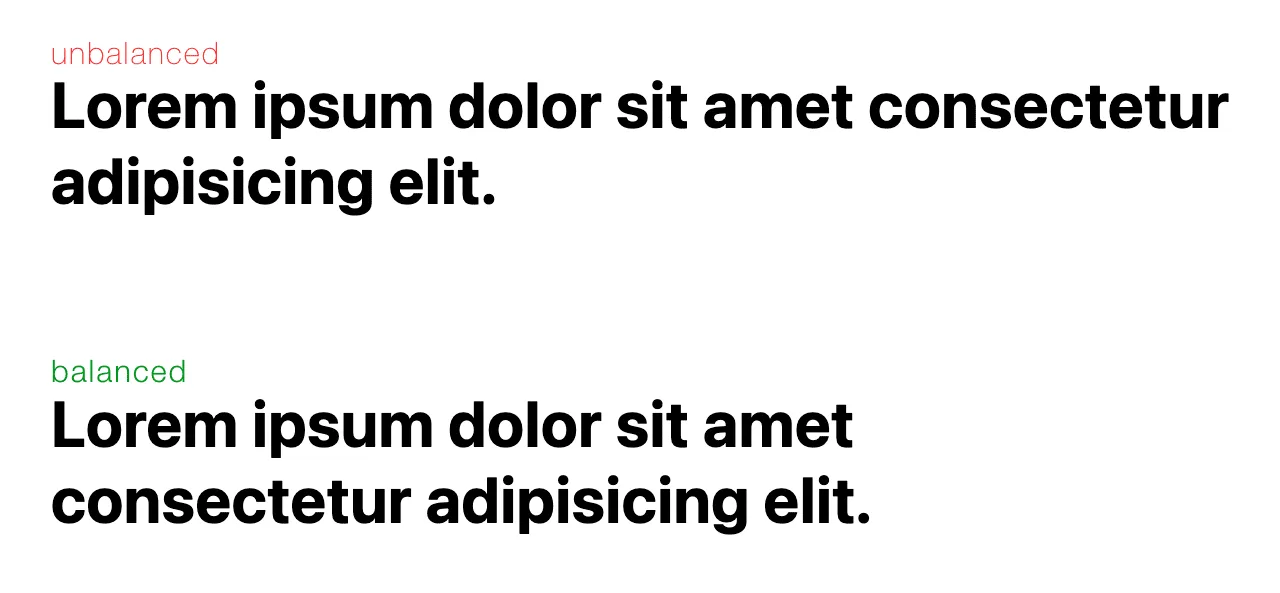
CSSのtext-wrapプロパティを使うと、テキストの行の折り返し方法を変更できる。text-wrap: balanceを適用すると、適用しない場合と比べて次のように変化する。

— CSS text-wrap: balance | CSS and UI | Chrome for Developers
text-wrap: balanceが適用された下の例では、すべての行の長さが均等になるように制御されている。
しかし正確に言えば、すべての行の長さが必ずしもまったく同じになるわけではない。文字の適切な折り返し位置を考慮した上で、おおよそ同じくらいの長さになるように分配される、というのが正しい。その際、一つの英単語の途中で行が分割されるようなことは通常起こらない。これは、英語では単語の区切りに空白文字を挟んで記述されるが(わかち書き)、それが改行位置を決めるためのヒントとなるからである。
だが日本語の場合は都合が違う。改行できる位置に空白文字が挟まることがないため、文節や単語の途中でも関係なく改行される仕様になっている。したがって、日本語にそのままtext-wrapプロパティを適用しても、英語の例と同じように好ましい結果にはならない。
文節区切りでの改行の実現
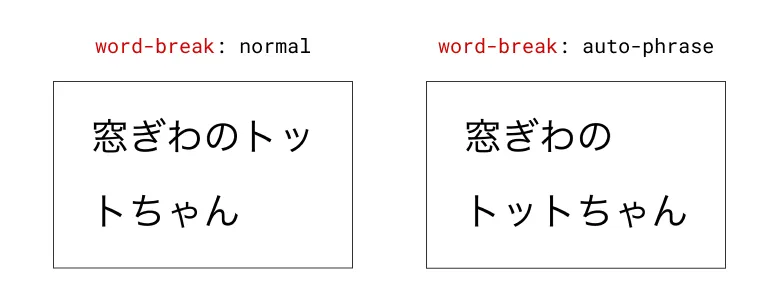
日本語においても適切な位置で改行がなされるようにするための手法はいくつかあるが、最も有望なのはword-break: auto-phraseを使うことであろう。これによって文節区切りの改行が実現できる。
<html lang="ja">
<style>
h1 {
word-break: auto-phrase;
}
</style>
<h1>窓ぎわのトットちゃん</h1>
</html>

— Introducing four new international features in CSS | Blog | Chrome for Developers
改行位置を手動で調整するやり方もあるが、この手法ではそれが自動的に行えるという点画期的だ。現状、このプロパティのサポート状況は十分ではないため、必要に応じてBudouXの使用なども検討すると良いだろう。
balanceとprettyの使い分け
text-wrapプロパティの値としてはbalanceが取り立てて紹介されがちだが、それ以上に有用なprettyという値もある。balanceではすべての行が同じくらいの長さになるように調整されるのに対して、prettyは最後の行が一つの単語だけで終わることを防ぐ。
欧文組版においては、最後の行に一つだけ配置された単語をwidows and orphansと呼び、これがあるとテキストが読みにくくなるとして避けられている。prettyはこの問題を解決するためのものである。
また、prettyは欧文の本文に適用するためのものであるようにしばしば紹介されるが、見出しなどでも有効に活用できる。見出しのレイアウトにおいては、中央揃えならbalanceだが、行頭揃えならprettyの方が見栄えがよくなるという個人的な経験則がある。なぜなら行頭揃えの見出しにbalanceを適用してしまうと、行の幅がその周辺のコンテンツよりもやけに狭く見えたり、行末方向にできた余白が不自然に大きく見えてしまったりしがちだ。これは日本語や英語に特有の問題ではなく、一般的な現象である。
— CSS text-wrap: balance | CSS and UI | Chrome for Developers
代わりにprettyを適用することで、行の幅は自然なままにしつつ、折り返しが不自然になることは回避できる。
ただし、prettyのサポート状況も十分ではないため、プログレッシブエンハンスメントとして採用するのがよいだろう。
日本語における適用方法
widows and orphansは欧文固有の問題であり、日本語では事情が異なる。日本語の本文はベタ組みにすることが原則であり、単語や文節に応じた折り返し位置の調整は行わないからである。したがって同じ理由で、本文にbalanceを適用することもないはずだ。
そのためtext-wrapプロパティの使いどころは、本文を除く見出し部分などが主となる。方針によっては、リードやキャプションなどを含むこともあるだろう。
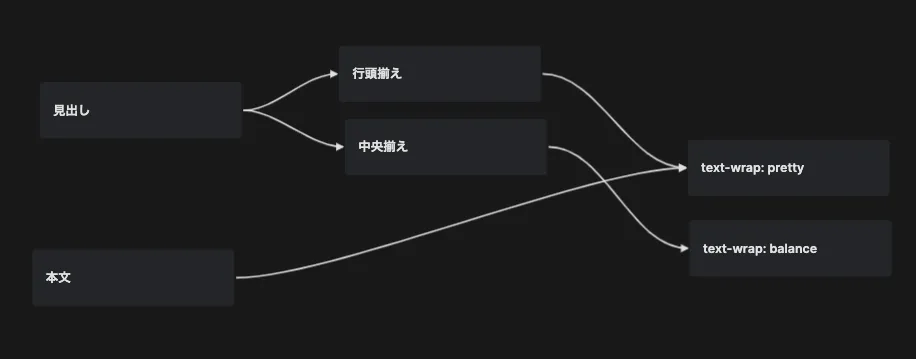
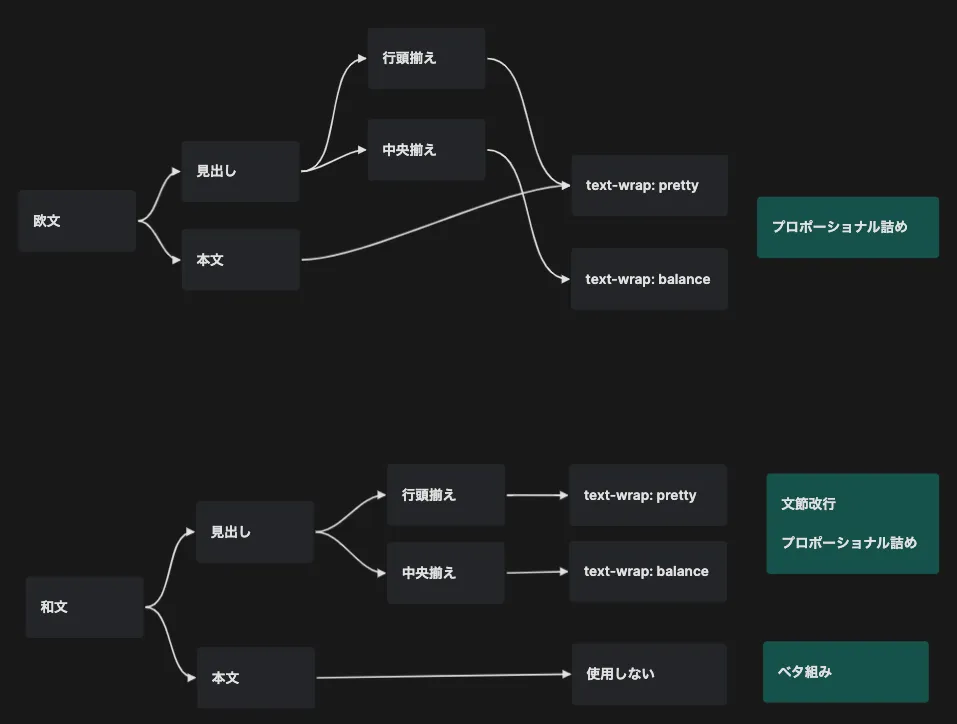
ここまでの説明を経てルールがやや複雑になってきたので、フローチャートを用いて整理してみる。英語の場合、行揃えの方向によって使い方が異なる。

行頭揃えの見出しにはtext-wrap: pretty、中央揃えの見出しにはtext-wrap: balance。本文は常にtext-wrap: pretty。
日本語の場合、見出しか本文かによってテキストの組み方が異なる。

行頭揃えの見出しにはtext-wrap: pretty、中央揃えの見出しにはtext-wrap: balance。本文にはtext-wrapプロパティは使用しない。これに当てはまらないリードやキャプションなどについては、方針に応じていずれかの組み方に合わせる。
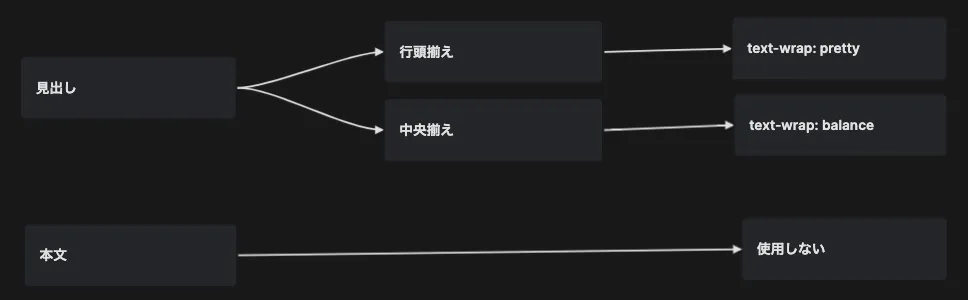
また、見出しは文節改行かつプロポーショナル詰め、本文はベタ組みにするのが一般的であるため、フローチャートでは次のように整理できる。

欧文は常にプロポーショナル詰めになる。和文の場合は、見出しの場合は文節改行かつプロポーショナル詰めだが、本文ではベタ組みになる。
ここまで述べてきた方針は、次のようなCSSとして表現できる。
.heading {
font-kerning: normal;
&:lang(ja) {
font-feature-settings: 'palt';
word-break: auto-phrase;
}
}
.heading.align-left {
text-align: left;
text-wrap: pretty;
}
.heading.align-center {
text-align: center;
text-wrap: balance;
}
.body {
&:lang(en) {
font-kerning: normal;
text-wrap: pretty;
}
&:lang(ja) {
font-kerning: none;
}
}