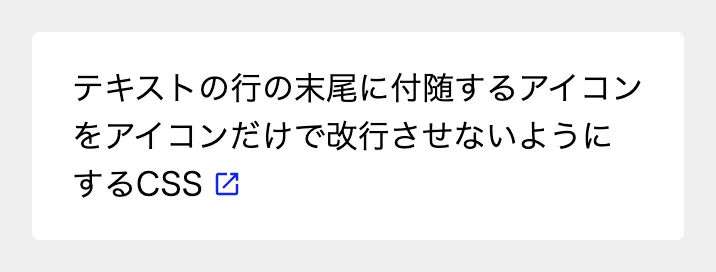
テキストの行の末尾にアイコンを付随させるというレイアウトがある。

これは、インライン整形コンテキストにおいてテキストとアイコンを並べて配置することで実現できる。
<a href="#"
>テキストの行の末尾に付随するアイコンを…<svg><!-- ... --></svg></a
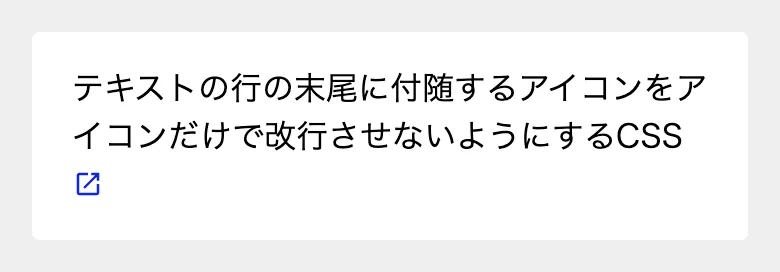
>しかし、その空間の大きさやテキストの分量によっては、末尾のアイコンだけが改行してしまって不恰好に見えることがある。

そうした場合には、テキスト要素のパディングとアイコン要素のネガティブマージンを組み合わせることで対処できる。次のようにすると、アイコンだけが単独で改行されることがなく、常にテキストを伴って改行されるようになる。
<a class="card" href="#">
<span class="card__label">テキストの行の末尾に付随するアイコンを…</span
><!--
--><svg class="card__icon"><!-- ... --></svg>
</a>.card {
--icon-size: 1em;
--icon-margin: 0.25em;
}
.card__label {
padding-right: calc(var(--icon-margin) + var(--icon-size));
}
.card__icon {
margin-left: calc(var(--icon-size) * -1);
width: var(--icon-size);
height: var(--icon-size);
}まずテキスト要素のpadding-rightによって、アイコンとその間の余白を加えた分の空間が末尾に確保されるようになる。そしてその空間を埋めるように、アイコン要素の位置をmargin-leftのネガティブ値で移動させる。それによって、アイコンが必ずテキストの末尾に隣り合って配置されるようになる。
注意点としては、テキスト要素とアイコン要素の間にソースコード上でホワイトスペースが入らないようにすることだ。ホワイトスペースの分の幅ができると、アイコンのために確保した空間をはみ出してしまうため、改行方法が正しく制御されなくなる。
後日追記
Firefox でアイコンが .card--improved の padding を突き抜けちゃうのなんでだろう。
— トミー (@SaekiTominaga) August 12, 2022
テキストの行の末尾に付随するアイコンをアイコンだけで改行させないようにするCSS https://t.co/29Y1SkJSDI pic.twitter.com/CuRtPZLQ9t
テキスト要素にmargin-rightを使っていたら、Firefoxでこのような問題が起こってしまった。代わりに、padding-rightに差し替えると直った。理由はよくわからない……。
パディング領域よりアイコンの大きさが小さいと、まれに右下のようにアイコンが飛び出すっぽかった(ラベルの最後の文字に依存しそう) pic.x.com/eT03xm8Eq0
— ながしまきょう (@hail2u_)
August 11, 2022
これは直し方がわからなかった……。
アイコンのためにsvg要素やあるいは擬似要素を使う代わりに、テキスト要素のbackground-imageを使うとより安全だけど、その場合はアイコンの高さを1emより大きくすることができないという制約がある。
2025年1月7日追記
text-wrapプロパティを利用することで、アイコンだけで改行させないテクニックが紹介されていた。
CSS fix to prevent orphan icons dropping to a new line · Muffin Man